 Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari Christopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)
Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari Christopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)Bagaimana Cara Menambahkan Menu Navigasi Vertikal di Blogger?
Nah, proses ini sangat sederhana dan cukup mengikuti langkah-langkah berikut ini dengan hati-hati:
- Masuk ke Blogger > Template
- Backup dulu Template Anda
- Klik Edit HTML
- Centang Expand Widget Templates
- Paste kode CSS dari Menu yang Anda pilih tepat di atas kode ]]></b:skin>
- Untuk kode HTML bisa ada 2 posisi yang baik yaitu di sidebar kanan atau kiri. Tergantung berapa banyak kolom yang Anda miliki:
- Jika Anda memiliki sidebar di kanan, paste kode HTML di bawah kode <div id='sidebar-wrapper'> atau <div id='sidebar-wrapper-right'>
- Jika Anda memiliki sidebar di kiri, paste kode HTML di bawah kode <div id='sidebar-wrapper-left'>
- Anda juga bisa langsung memasukkannya melalui gadget dengan cara masuk ke Layout > Add a Gadget > HTML/JavaScript, pastekan script HTML dari menu yang Anda pilih di dalamnya.
- Terakhir, simpan template Anda dan lihatlah perubahan yang terjadi
Catatan: Karena kebanyakan template menggunakan coding yang berbeda dan apabila Anda tidak dapat menemukan kode di atas maka silahkan tulis pesan di kotak komentar. Mungkin saya bisa membantu Anda.
Cara Mengedit Link Dalam Menu Navigasi
Untuk mengubah Link Tab Menu dan Judul, cukup mengedit bagian yang bercetak tebal dari kode HTML seperti contoh ini:
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link 5</a></li>
Ganti # 1, # 2, # 3 dll dengan URL/Link Anda dan ganti Link1, Link2, Link3 dll dengan Judul Halaman Anda. Jika Anda ingin menambah atau menghapus tab maka cukup menambahkan atau menghapus baris dari kode HTML berikut:
<li><a href="#" >Link</a></li>
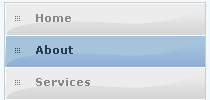
25 Menu Navigasi Vertikal

Kode HTML#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2wcQOwKFnPh51qvV9LHZrTC4IH3NcgqApbDb2IgYWCY0V4eWw7-8zt_3EFLQeOmu84S_BP8EOPPxrqea7bSPpqbtsDjMEolTR2090KYM6tFqfx9fsif0znfjQK6ViZqcKIPWgvqdNwh8/s800/menu6.gif); padding: 8px 0 0 20px; } #menu6 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2wcQOwKFnPh51qvV9LHZrTC4IH3NcgqApbDb2IgYWCY0V4eWw7-8zt_3EFLQeOmu84S_BP8EOPPxrqea7bSPpqbtsDjMEolTR2090KYM6tFqfx9fsif0znfjQK6ViZqcKIPWgvqdNwh8/s800/menu6.gif) 0 -32px; padding: 8px 0 0 20px; }
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
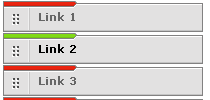
Menu #2

Kode HTML#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdeZ8FYBzZJrVnnfB3QgxmwbyXeW69EixDwe2ZOuu86t7b0Lc7PlXCHtsF9eFrLurLh7_giUnE6lTJUYxjXc9VXhq2xnlOFomVAp4ozLfyKBC6Yb7Cyk-191tyaWKdhDC01ae0Fhw0IZU/s800/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdeZ8FYBzZJrVnnfB3QgxmwbyXeW69EixDwe2ZOuu86t7b0Lc7PlXCHtsF9eFrLurLh7_giUnE6lTJUYxjXc9VXhq2xnlOFomVAp4ozLfyKBC6Yb7Cyk-191tyaWKdhDC01ae0Fhw0IZU/s800/menu3.gif) 0 -32px; padding: 8px 0 0 30px; }
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
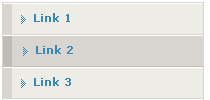
Menu #3

Kode HTML#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKa0M0knChpkm3LsbhquLg7W9tiNlf1VrX4GQv4ZGK58xnYAfllTGuKIXjnDZ_x46r-m_Asq35TlYLzxyz09X3HfZMfaZtAeNH7sJ-dbSu62QjAu2w_QSb5eVLrL-qjKoMs1HE0_j3nSw/s800/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKa0M0knChpkm3LsbhquLg7W9tiNlf1VrX4GQv4ZGK58xnYAfllTGuKIXjnDZ_x46r-m_Asq35TlYLzxyz09X3HfZMfaZtAeNH7sJ-dbSu62QjAu2w_QSb5eVLrL-qjKoMs1HE0_j3nSw/s800/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #4

Kode HTML#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #8D9179; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYj81gim8pd3IhhIbCh4nFsyNR4U2UvSE6Rh0yqtiB2HS956osDDwFjEgCvqeITXYwlwS7YsKRuZfN0YomcGxNbbB-3Sbo0XhLAkZhCxmYR1gp0dGeIHpNr0n_89KLqjJavIryU2Syk8k/s800/menu6.gif); padding: 8px 0 0 10px; } #menu6 li a:hover, #menu6 li #current, #menu6 li a:active { color: #6C7250; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYj81gim8pd3IhhIbCh4nFsyNR4U2UvSE6Rh0yqtiB2HS956osDDwFjEgCvqeITXYwlwS7YsKRuZfN0YomcGxNbbB-3Sbo0XhLAkZhCxmYR1gp0dGeIHpNr0n_89KLqjJavIryU2Syk8k/s800/menu6.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #5

Kode HTML#menu14 ul { list-style: none; margin: 0; padding: 0; } #menu14 img { border: none; } #menu14 { width: 200px; margin: 10px; } #menu14 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu14 li a:link, #menu14 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaWH2IRfLdKOMRmmJdlJTIpEO92KK-CN_IF_q3E0pRYc1uXd6pO3UAWalBGBe7oVH83mKnrjcuJWRl7MW8ehBBkY7gen7lv5EDfubYHdwKNttW-Dd6BRzXrt-vrunXqh7pSedTyngRpPs/s800/menu14.gif) 0 -32px; padding: 8px 0 0 10px; } #menu14 li a:hover { color: #333; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaWH2IRfLdKOMRmmJdlJTIpEO92KK-CN_IF_q3E0pRYc1uXd6pO3UAWalBGBe7oVH83mKnrjcuJWRl7MW8ehBBkY7gen7lv5EDfubYHdwKNttW-Dd6BRzXrt-vrunXqh7pSedTyngRpPs/s800/menu14.gif); padding: 8px 0 0 10px; }
<div id="menu14"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #6

Kode HTML#menu7 ul { list-style: none; margin: 0; padding: 0; } #menu7 img { border: none; } #menu7 { width: 200px; margin: 10px; } #menu7 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu7 li a:link, #menu7 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWvqOxopBHqLfI_TkMM8HO4wO_7e9DoC39I6aaxZ52WVpWrOf6SjRFCwkYPPhnjPEGufFk7frlZ5luIqGKDColFVgwDNiEDMccoXz4bdnmk3sqJbZX7MK3OU7vKhAKdoGYb6WSVEZcE4w/s800/menu7.gif); padding: 8px 0 0 30px; } #menu7 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWvqOxopBHqLfI_TkMM8HO4wO_7e9DoC39I6aaxZ52WVpWrOf6SjRFCwkYPPhnjPEGufFk7frlZ5luIqGKDColFVgwDNiEDMccoXz4bdnmk3sqJbZX7MK3OU7vKhAKdoGYb6WSVEZcE4w/s800/menu7.gif) 0 -32px; padding: 8px 0 0 30px; }
<div id="menu7"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #7

Kode HTML#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; border-style: solid solid none solid; border-color: #677D92; border-size: 1px; border-width: 1px; margin: 10px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixLgTpezgQoz0zbAxsKfn3tGQot-oFzATcxwJCiGI85nmG_PI3I0ijKH5LJIbJNqPwL4p7b9jamfXreloL2RGvCIBUBGpZlAlW3oJB8Yc7rJhRWaahyphenhyphenJtu0y8iMBjyo-3ktFWjJ2knH6w/s800/menu2.gif); padding: 8px 0 0 10px; } #menu2 li a:hover, #menu2 li #current { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixLgTpezgQoz0zbAxsKfn3tGQot-oFzATcxwJCiGI85nmG_PI3I0ijKH5LJIbJNqPwL4p7b9jamfXreloL2RGvCIBUBGpZlAlW3oJB8Yc7rJhRWaahyphenhyphenJtu0y8iMBjyo-3ktFWjJ2knH6w/s800/menu2.gif) 0 -32px; padding: 8px 0 0 10px; } #menu2 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixLgTpezgQoz0zbAxsKfn3tGQot-oFzATcxwJCiGI85nmG_PI3I0ijKH5LJIbJNqPwL4p7b9jamfXreloL2RGvCIBUBGpZlAlW3oJB8Yc7rJhRWaahyphenhyphenJtu0y8iMBjyo-3ktFWjJ2knH6w/s800/menu2.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #8

Kode HTML#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin-top: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #E5E8D4; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhis2xeh16hEK46c357tNBPwdYuI7PgYPnfcw976JMxFBukCWRa3vyrgPw8er9keJPqfS68UuKR91FpoXUaHV3CL51kwi8fD_nWws_zQLBqZfMK2tuDjnBejizzljnY8NPDbky-1kx1duI/s800/menu9.gif); padding: 8px 0 0 10px; } #menu9 li a:hover, #menu9 li #current { color: #725033; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhis2xeh16hEK46c357tNBPwdYuI7PgYPnfcw976JMxFBukCWRa3vyrgPw8er9keJPqfS68UuKR91FpoXUaHV3CL51kwi8fD_nWws_zQLBqZfMK2tuDjnBejizzljnY8NPDbky-1kx1duI/s800/menu9.gif) 0 -32px; padding: 8px 0 0 10px; } #menu9 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhis2xeh16hEK46c357tNBPwdYuI7PgYPnfcw976JMxFBukCWRa3vyrgPw8er9keJPqfS68UuKR91FpoXUaHV3CL51kwi8fD_nWws_zQLBqZfMK2tuDjnBejizzljnY8NPDbky-1kx1duI/s800/menu9.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #9

Kode HTML#menu12 ul { list-style: none; margin: 0; padding: 0; } #menu12 img { border: none; } #menu12 { width: 200px; margin: 10px; } #menu12 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 22px; text-decoration: none; } #menu12 li a:link, #menu12 li a:visited { color: #666; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEynBFg34XJEaio6iKuIAXbLvM47MKUen7KDDHxyoL9w2cAHfEl2gT8XMF7eMMBh6acNNglk5EX1hCAFLd8uLPdhxj0pEOq3C7Xbv0RADjhv_gCxcj3B8nshK3P83iF2XHbzi_fqTYEFY/s800/menu12.gif); padding: 10px 0 0 35px; } #menu12 li a:hover { color: #000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEynBFg34XJEaio6iKuIAXbLvM47MKUen7KDDHxyoL9w2cAHfEl2gT8XMF7eMMBh6acNNglk5EX1hCAFLd8uLPdhxj0pEOq3C7Xbv0RADjhv_gCxcj3B8nshK3P83iF2XHbzi_fqTYEFY/s800/menu12.gif) 0 -32px; padding: 10px 0 0 35px; }
<div id="menu12"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #10

Kode HTML#menu13 ul { list-style: none; margin: 0; padding: 0; } #menu13 img { border: none; } #menu13 { width: 200px; margin: 10px; } #menu13 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu13 li a:link, #menu13 li a:visited { color: #C7377D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEireoZQnhm0XDUVM8LqQi_UrYzQ_RlB-hlN9rCeG6IMFs2cb2y7Wqj3BFYW3zHK_pKwkI721C40l_m-Vycjhu9pQ7FEIsyVpv264CQagGBpwYVDwVn6C1Z73xRD1W8oemsCrN7red7fvhI/s800/menu13.gif); padding: 8px 0 0 10px; } #menu13 li a:hover { color: #C7377D; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEireoZQnhm0XDUVM8LqQi_UrYzQ_RlB-hlN9rCeG6IMFs2cb2y7Wqj3BFYW3zHK_pKwkI721C40l_m-Vycjhu9pQ7FEIsyVpv264CQagGBpwYVDwVn6C1Z73xRD1W8oemsCrN7red7fvhI/s800/menu13.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu13"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #11

Kode HTML#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; margin: 10px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUe3htmmSABC0sfkm46FBKVivBOxN-lpUaYrpU78s1AaOSjtG5Urzo2xrLUHe_ZL-NILXaTe7WgnZYJiSdavsiS7MU7F0nVLVd7GFQz5mJH0mjseVtvpdy1HvBH9eFmtkKixcqr7FyKbM/s800/menu4.gif); padding: 8px 0 0 30px; } #menu4 li a:hover, #menu4 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUe3htmmSABC0sfkm46FBKVivBOxN-lpUaYrpU78s1AaOSjtG5Urzo2xrLUHe_ZL-NILXaTe7WgnZYJiSdavsiS7MU7F0nVLVd7GFQz5mJH0mjseVtvpdy1HvBH9eFmtkKixcqr7FyKbM/s800/menu4.gif) 0 -32px; padding: 8px 0 0 30px; } #menu4 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUe3htmmSABC0sfkm46FBKVivBOxN-lpUaYrpU78s1AaOSjtG5Urzo2xrLUHe_ZL-NILXaTe7WgnZYJiSdavsiS7MU7F0nVLVd7GFQz5mJH0mjseVtvpdy1HvBH9eFmtkKixcqr7FyKbM/s800/menu4.gif) 0 -64px; padding: 8px 0 0 30px; }
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #12

Kode HTML#navlist { color: white; background: #17a; border-bottom: 0.2em solid #17a; border-right: 0.2em solid #17a; padding: 0 1px; margin-left: 0; width: 12em; font: normal 10px Verdana, sans-serif; } #navlist li { list-style: none; margin: 0; font-size: 1em; } #navlist a { display: block; text-decoration: none; margin-bottom: 0.5em; margin-top: 0.5em; color: white; background: #39c; border-width: 1px; border-style: solid; border-color: #5bd #035 #068 #6cf; border-left: 1em solid #fc0; padding: 0.25em 0.5em 0.4em 0.75em; } #navlist a#current { border-color: #5bd #035 #068 #f30; } #navlist a { width: 99%; /* only necessary for Internet Explorer */ } #navlist a { voice-family: "\"}\""; voice-family: inherit; width: 9.6em; /* Tantek-hack should only used if Internet-Explorer 6 is in standards-compliant mode */ } #navcontainer>#navlist a { width: auto; /* only necessary if you use the hacks above for the Internet Explorer */ } #navlist a:hover, #navlist a#current:hover { background: #28b; border-color: #069 #6cf #5bd #fc0; padding: 0.4em 0.35em 0.25em 0.9em; } #navlist a:active, #navlist a#current:active { background: #17a; border-color: #069 #6cf #5bd white; padding: 0.4em 0.35em 0.25em 0.9em; }
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #13

Kode HTML#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin-top: 10px; } #menu8 li a { text-decoration: none; height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; } #menu8 li a:link, #menu8 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhceHRGzg5QDFeQum6FUhnOqMWnGxuKbIq-viWNvpI3CQsWCZYhWZOCvhKo9feLisFyAW0HujqF-84AbT5k3wlDHFeX8O5A_haEB7KxWcWPpsPzhFKUxXufD6wC-9u0CYlAG-7T16aB6T0/s800/menu8.gif); padding: 8px 0 0 20px; } #menu8 li a:hover, #menu8 li #current { color: #257EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhceHRGzg5QDFeQum6FUhnOqMWnGxuKbIq-viWNvpI3CQsWCZYhWZOCvhKo9feLisFyAW0HujqF-84AbT5k3wlDHFeX8O5A_haEB7KxWcWPpsPzhFKUxXufD6wC-9u0CYlAG-7T16aB6T0/s800/menu8.gif) 0 -32px; padding: 8px 0 0 25px; } #menu8 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhceHRGzg5QDFeQum6FUhnOqMWnGxuKbIq-viWNvpI3CQsWCZYhWZOCvhKo9feLisFyAW0HujqF-84AbT5k3wlDHFeX8O5A_haEB7KxWcWPpsPzhFKUxXufD6wC-9u0CYlAG-7T16aB6T0/s800/menu8.gif) 0 -64px; padding: 8px 0 0 25px; }
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #14

Kode HTML#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin: 10px; border-style: solid; border-color: #656556; border-size: 1px; border-width: 1px; } #menu8 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu8 li a:link, #menu8 li a:visited { color: #656556 ; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6eyXV7XRMiYMBN4RDYHH664flJtIFqo6vPF_0S4dqTCmBSdxGGbkzuutbV1uXEVdBjsIGaYBQWr3dviK_libBSDpTPw9xHw4mQnja94iKxON8rjMkdzfO1GXXrVjEeOFk2ahtDoYa0LM/s800/menu8.gif) ; padding: 8px 0 0 20px; } #menu8 li a:hover { color: #474739; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6eyXV7XRMiYMBN4RDYHH664flJtIFqo6vPF_0S4dqTCmBSdxGGbkzuutbV1uXEVdBjsIGaYBQWr3dviK_libBSDpTPw9xHw4mQnja94iKxON8rjMkdzfO1GXXrVjEeOFk2ahtDoYa0LM/s800/menu8.gif) 0 -32px; padding: 8px 0 0 20px; }
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #15

Kode HTML#menu9 body { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; } #menu1 ul { list-style: none; margin: 0; padding: 0; } #menu1 img { border: none; } #menu1 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #3D261D; border-size: 1px; border-width: 1px; } #menu1 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu1 li a:link, #menu1 li a:visited { color: #E4D6CD; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZeQajXKYsje4tiPoEjuauA3AfGPhcm4PSMxVOs5UXC9ZcFlMCenBsZYcJcuOqpGF41Ixjtbg930iLGIJ2tEV4MS2RWKgysQ6tL74hYtf7FnDckY5XghMl75-jUGdSdOujiSE4UwwiJRc/s800/menu1.gif); padding: 8px 0 0 10px; } #menu1 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZeQajXKYsje4tiPoEjuauA3AfGPhcm4PSMxVOs5UXC9ZcFlMCenBsZYcJcuOqpGF41Ixjtbg930iLGIJ2tEV4MS2RWKgysQ6tL74hYtf7FnDckY5XghMl75-jUGdSdOujiSE4UwwiJRc/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu1"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #16

Kode HTML#navcontainer { background: #f0e7d7; width: 30%; margin: 0 auto; padding: 1em 0; font-family: georgia, serif; font-size: 13px; text-align: center; text-transform: lowercase; } ul#navlist { text-align: left; list-style: none; padding: 0; margin: 0 auto; width: 70%; } ul#navlist li { display: block; margin: 0; padding: 0; } ul#navlist li a { display: block; width: 100%; padding: 0.5em 0 0.5em 2em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; }
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #17

Kode HTML#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #BCD2E6; border-size: 1px; border-width: 1px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #8BADCF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp3pIDhprLqD6Bdi5K6xFHVm9P2HAPxXrFNdtWcMBjEyoNmgi7H63XxyJqSY2xvteWHFy104xcddY-VKbqgUNYThNAKCPF_qsJZZNb99Hj8NCh36Ir8Vc_gfOwevaq3G4BLncPwwrb0U4/s800/menu3.gif); padding: 8px 0 0 10px; } #menu3 li a:hover { color: #627EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp3pIDhprLqD6Bdi5K6xFHVm9P2HAPxXrFNdtWcMBjEyoNmgi7H63XxyJqSY2xvteWHFy104xcddY-VKbqgUNYThNAKCPF_qsJZZNb99Hj8NCh36Ir8Vc_gfOwevaq3G4BLncPwwrb0U4/s800/menu3.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #18

Kode HTML#menu11 ul { list-style: none; margin: 0; padding: 0; } #menu11 img { border: none; } #menu11 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #889944; border-size: 1px; border-width: 1px; } #menu11 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu11 li a:link, #menu11 li a:visited { color: #889944; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEget1LHDqPjxjUnB4-YGeGUTcvjGlW60I-ym_bOMHBNknhfJegbqev6RxjspG_TLH84XWX_cYv_tY3dx0tKPQdKo63FWEG6Ijxfnomo-mGCPK_q4dxut-_58MZC7ysZaxZhcCb6wbp4KI8/s400/menu11.gif); padding: 8px 0 0 25px; } #menu11 li a:hover { color: #889944; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEget1LHDqPjxjUnB4-YGeGUTcvjGlW60I-ym_bOMHBNknhfJegbqev6RxjspG_TLH84XWX_cYv_tY3dx0tKPQdKo63FWEG6Ijxfnomo-mGCPK_q4dxut-_58MZC7ysZaxZhcCb6wbp4KI8/s400/menu11.gif) 0 -32px; padding: 8px 0 0 27px; }
<div id="menu11"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #19

Kode HTML#button { width: 12em; border-right: 1px solid #000; padding: 0 0 1em 0; margin-bottom: 1em; font-family: Tahoma, Arial, sans-serif; /*'Trebuchet MS', 'Lucida Grande', Verdana, Arial, sans-serif;*/ font-size : 10px; background-color: #90bade; color: #333; } #button ul { list-style: none; margin: 0; padding: 0; border: none; } #button li { border-bottom: 1px solid #90bade; margin: 0; list-style: none; list-style-image: none; } #button li a { display: block; padding: 5px 5px 5px 0.5em; border-left: 10px solid #1958b7; border-right: 10px solid #508fc4; background-color: #2175bc; color: #fff; text-decoration: none; width: 100%; } html>body #button li a { width: auto; } #button li a:hover { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; } #button li #active { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; }
<div id="button"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #20

Kode HTML#menu ul { list-style: none; margin: 0; padding: 0; } #menu img { border: none; } #menu { width: 200px; border-style: solid solid none solid; border-color: #94AA74; border-size: 1px; border-width: 1px; margin: 10px; } #menu li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #5E7830; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjY-TaaPmY0l7-d23NOXnEu7-pbIOIEK-peer_l4uUwWwbRJYavT9HmCK3yRUegf1c6Xzlh3fzB2sHwMqWfvDEtaNRNefW-c4Zlrqbp47JpmD4rtsz_7c0SAeze_D1SPoKsOo89C5ycqTk/s800/menu1.gif); padding: 8px 0 0 10px; } #menu li a:hover, #menu li #current { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjY-TaaPmY0l7-d23NOXnEu7-pbIOIEK-peer_l4uUwWwbRJYavT9HmCK3yRUegf1c6Xzlh3fzB2sHwMqWfvDEtaNRNefW-c4Zlrqbp47JpmD4rtsz_7c0SAeze_D1SPoKsOo89C5ycqTk/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; } #menu li a:active { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjY-TaaPmY0l7-d23NOXnEu7-pbIOIEK-peer_l4uUwWwbRJYavT9HmCK3yRUegf1c6Xzlh3fzB2sHwMqWfvDEtaNRNefW-c4Zlrqbp47JpmD4rtsz_7c0SAeze_D1SPoKsOo89C5ycqTk/s800/menu1.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #21

Kode HTML#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #D8D5D1; border-size: 1px; border-width: 1px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #3688BA; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO1yANttNqMPo31DkqVK-gzrAyIwBRH6T6RJcv0i5pTCY_Yc2wjuKmWNpfCMEFMNf_zFItqa0Ns7aTHqmoALAo1gQr45t-kS2OTaQaCo4wEu7TaoY5ErBEKjbTGQm6csQPwNMp74zmwew/s800/menu2.gif); padding: 8px 0 0 30px; } #menu2 li a:hover { color: #3688BA; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO1yANttNqMPo31DkqVK-gzrAyIwBRH6T6RJcv0i5pTCY_Yc2wjuKmWNpfCMEFMNf_zFItqa0Ns7aTHqmoALAo1gQr45t-kS2OTaQaCo4wEu7TaoY5ErBEKjbTGQm6csQPwNMp74zmwew/s800/menu2.gif) 0 -32px; padding: 8px 0 0 32px; }
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #22

Kode HTML#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; border-style: none solid none solid; border-color: #D0D0D0; border-width: 1px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRoec24qmqvRccncpf1pifhh5VrbBqf9xdDaJ7uHud2AhckhIwXSRUrsknyT87sLVIoDgMfzNki7zeQv6SN6GeNtHzjORmdFfYg7GmaJpX6siCc4qmae3fCGrUO8yrfkMp34m3plvIg2E/s800/menu5.gif); padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:hover, #menu5 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRoec24qmqvRccncpf1pifhh5VrbBqf9xdDaJ7uHud2AhckhIwXSRUrsknyT87sLVIoDgMfzNki7zeQv6SN6GeNtHzjORmdFfYg7GmaJpX6siCc4qmae3fCGrUO8yrfkMp34m3plvIg2E/s800/menu5.gif) 0 -32px; padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRoec24qmqvRccncpf1pifhh5VrbBqf9xdDaJ7uHud2AhckhIwXSRUrsknyT87sLVIoDgMfzNki7zeQv6SN6GeNtHzjORmdFfYg7GmaJpX6siCc4qmae3fCGrUO8yrfkMp34m3plvIg2E/s800/menu5.gif) 0 -64px; padding: 8px 25px 0 10px; text-align: right; }
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #23

Kode HTML#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJFxQ64czmFJD2CggZK73ttvDx3bg3IPWyPlV-FCuce6YUnMAsdmZA9j8pDiKnaowmzlMXeInYTBm0SfVNuQ3IKiIG4Y4K5Kf07kuCVbQQ0ieZi6CPKy8GO3eCChw8symFtUAOkf0ReJ8/s800/menu5.gif); padding: 8px 0 0 10px; } #menu5 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJFxQ64czmFJD2CggZK73ttvDx3bg3IPWyPlV-FCuce6YUnMAsdmZA9j8pDiKnaowmzlMXeInYTBm0SfVNuQ3IKiIG4Y4K5Kf07kuCVbQQ0ieZi6CPKy8GO3eCChw8symFtUAOkf0ReJ8/s800/menu5.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #24

Kode HTML#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #CCC; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixWQSrxU2tcqagSjp_kHiWoUtomVnYqcSKpZuX9lW6_fFR4fGDk3ZoUYNhKHoFcYZ9VKw-ge0VSU38lxatrYsQQJcdMC-SQr3DRKkBIA2VQw8eFziKV-qnlxxszaOM6-BsSrViGexi5QE/s800/menu4.gif); padding: 8px 0 0 10px; } #menu4 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixWQSrxU2tcqagSjp_kHiWoUtomVnYqcSKpZuX9lW6_fFR4fGDk3ZoUYNhKHoFcYZ9VKw-ge0VSU38lxatrYsQQJcdMC-SQr3DRKkBIA2VQw8eFziKV-qnlxxszaOM6-BsSrViGexi5QE/s800/menu4.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #25

Kode HTML#menu10 ul { list-style: none; margin: 0; padding: 0; } #menu10 img { border: none; } #menu10 { width: 200px; margin: 10px; } #menu10 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu10 li a:link, #menu10 li a:visited { color: #4D4D4D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQtCjkj5bkscWXtHvgRWtNHT2aHsfNnj6MWXD2eChGKyPwGOLGBIjrpAnVqYNI5Lypd2PcHpcsVvg6AjUr9WVXVoiWOaQwmIzfVw6RDF8MUgcFYEGKtZNwJK0Kr4IRYflFXA1E_gSCzCg/s800/menu10.gif); padding: 8px 0 0 10px; } #menu10 li a:hover { color: #FF9834; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQtCjkj5bkscWXtHvgRWtNHT2aHsfNnj6MWXD2eChGKyPwGOLGBIjrpAnVqYNI5Lypd2PcHpcsVvg6AjUr9WVXVoiWOaQwmIzfVw6RDF8MUgcFYEGKtZNwJK0Kr4IRYflFXA1E_gSCzCg/s800/menu10.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu10"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Nah itulah 25 kode menu navigasi yang bisa saya persembahkan untuk Anda. Nantikan informasi menarik lainnya dari D-Genera Blog.. ^^ 2XFUZ2E47HKU
Tidak ada komentar:
Posting Komentar